SVG画像を活用しよう
こんにちは!pinokoroです。
今回はパワーポイント作成時のアイコンについてお話してみたいと思います。
アイコンやイラスト、画像等色々な呼び方があるかと思いますが、この項で「アイコン」とは小さ目の単色イラストの事とします。
パワーポイント標準のアイコン機能はとても便利

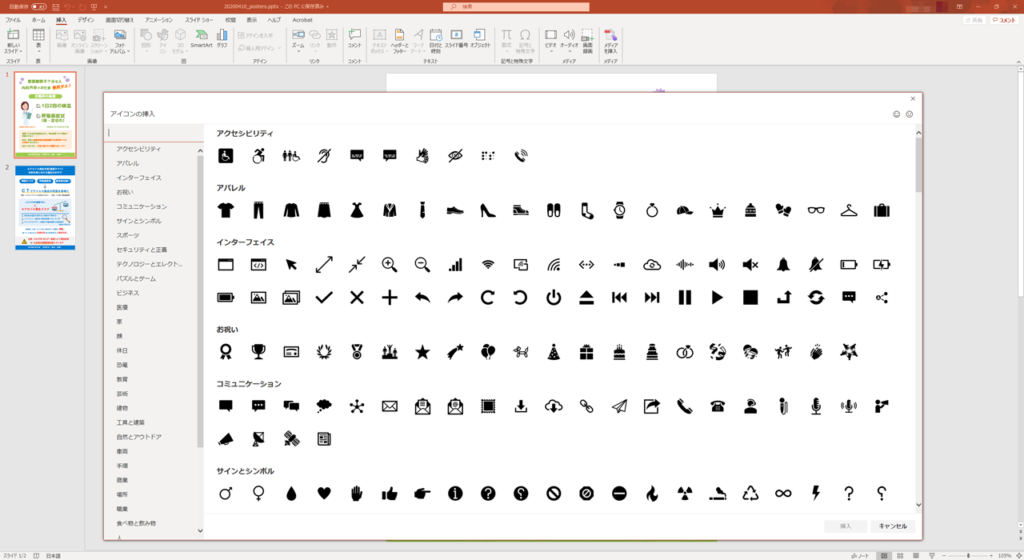
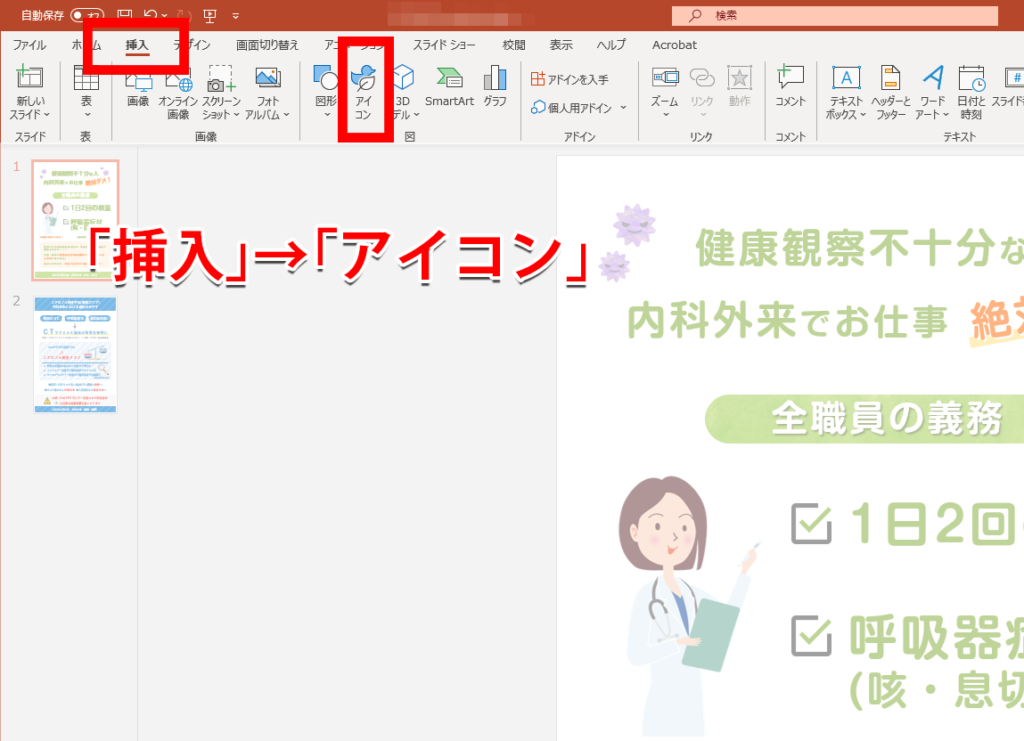
パワーポイント上部のリボンの「挿入」→「アイコン」をクリックすると上記の画像がポップアップし、色々なアイコンが追加出来ます。
ベクターベースで出来ていますので、拡大縮小しても解像度が変わることなく(画像が荒れることなく)使用でき、そしてなんと言っても、「グラフィックスの書式設定」→「塗りつぶし」で自由な色に変えることが出来ます!昔はなかった機能ですのでこれが出た当初は超感動して、作業がとても捗りました。

で、いざ資料を量産していくと、有る問題にぶち当たります。
「いつもおなじアイコン使ってる問題」
流石に仕事でクライアント様に収めるモノだとマズイので、結局外部のフリーのアイコンサイトからダウンロードしてくる事に。。。。
ただ、これだとパワーポイント標準のアイコンの様な利便性が損なわれてしまいます!面倒くさいと続かない!
超便利!SVG画像
そこで出てくるのがこの「SVG」という画像です。
SVGとは(スケーラブル・ベクター・グラフィックス、Scalable Vector Graphics)の略称で、要するにベクター画像なのです。ベクターというとepsとかaiとか、どうしても専用のソフトが必要で難解なイメージがありますが、このSVGは結構扱いやすく、WEBやパワーポイントとの相性が良いのです。
それまでは、アイコンサイトでPNGに色を付けてダウンロードして配置する、という流れだったのですが、このSVGだとなんとパワーポイント標準のアイコンの様に、後から自由に色を変えることが出来ます!画期的!
で、どうやって使用するかといいますと、まず、素材となるSVGアイコンを入手しないといけないのですが、とても便利なサイトがありますのでご紹介します。
■Icon-rainbow 様
https://icon-rainbow.com/
■ICOON-MONO 様
https://icooon-mono.com/
どちらのサイトも大量のアイコンがありますので、是非お好みのアイコンを探してみて下さい。
SVG画像をパワーポイントに配置する
今回はIcon-rainbow様で説明しますと、適当に検索をすると、以下の画面になります。
ここでSVGを選択してダウンロードするだけ。sizeやcolorは無視していただいてOKです。

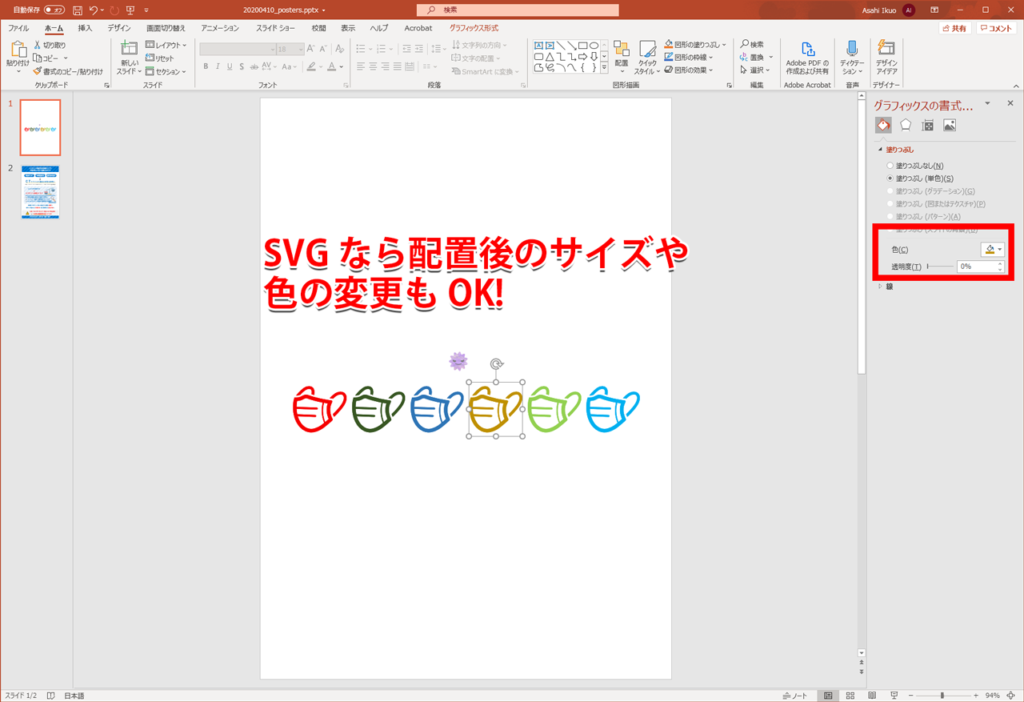
あとは、ダウンロードしたSVG画像をパワーポイントに配置(ドラッグでOK)するだけ。色を変えたいときは配置したSVG画像を右クリック→「グラフィックスの書式設定」で右側にサブウィンドウが現れますのでそこの塗りつぶしの色を変更すればOK!

一度お試し下さい。では。
※アイコン素材の取り扱いについては各サイトのライセンス項目を御覧ください。